TIP 04.1: More selector power!
A CSS selector actually selects the element or group of elements the design styles are applied to. They are an incredibly powerful design instrument, but without prior experience might take a little to get used to.
Working with a specific class (and combinations)
The default foundation button styles are shown in the top left button. Clearly these styles can be changed for the button class, creating a different ‘default' button. Variations can be created by adding multiple classes. Again the foundation framework provides several predefined styles, like ‘large’ and ‘success’. To customize these styles deselect other classes (as in the image) above before making the tweaks. In this example the text color for the succes button has been set to #136a1d.
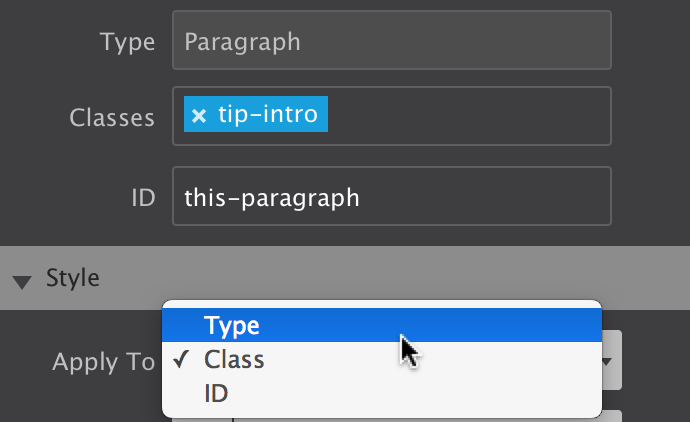
The Predefined dropdown gives access to the classes used by the foundation framework. The foundation documentation provides more details about these classes. Further down below the different selectors, Type, Class and ID, are being shown.
1. Combo & Foundation classes
Styles can also be attached to class combinations. A class combination is more specific than a single class. Therefore these styles will take precedence.
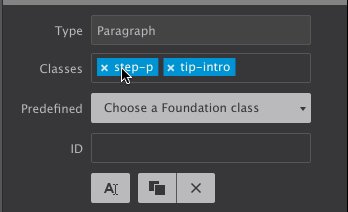
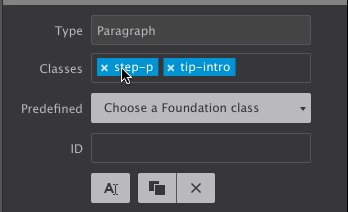
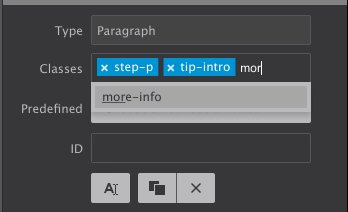
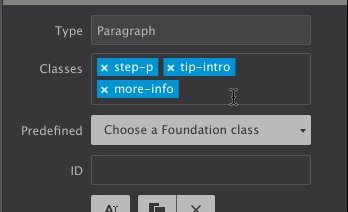
To apply styles to a combination, deselect the class(es) that are not part of the combination by clicking on their name(s), Then simply update the style settings as before.
The Foundation framework provides a number of predefined classes that apply styles such as the red and green in the image. They can be searched and selected from the Predefined dropdown. You can also find them in the foundation documents.
The blue button in the image above shows the default styles for the 'button' class. Additional classes create variations; the class ‘alert’ makes the button red, the class ‘large’ increases the font-size, etc.
Click here to view a larger version of the image.
To help you keep track of where style definitions come from — which selector the styles are associated with — Foundation Framer uses a color coding system.
2. Understanding the color coding
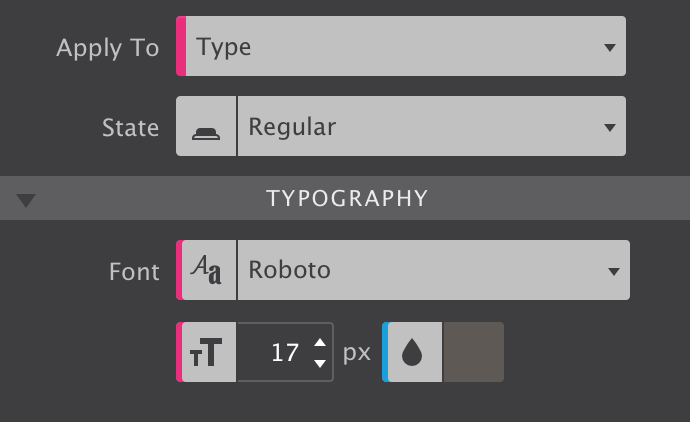
The image above shows 4 different colors on the style controls. We already saw that pink is associated with style definitions for an element type.
The text color has a blue indicator, showing that this was adjusted through a class (the ‘success’ class in the previous image).
The yellow indicator tells us that the font weight (bold) is set for this specific element only —on the ID. Styles set on IDs are more specific than classes — they apply to only a specific element — and will always prevail.
The gray indicator shows that the font size is tied to a class which is not selected. In this case, this is the ‘button’ class.
If styles are applied to multiple selectors, e.g. a type and a class selector, the control shows the value that of the active selector. However, the value that prevails and shows in the preview area might come from a more powerful selector.
Also here the color indicators can be a great help. For example, when a class selector is active but the control shows a yellow indicator, the style comes from the ID. Simply switch to the ID selector from the Apply to dropdown to see the (applied) value that corresponds to the ID.
3. Pseudo classes & Style resets
A pseudo-class can be used to specify a special state of the element to be targetted by a selector. For example :hover will apply a style when the user hovers over the element specified by the selector.
The pseudo classes currently available in Foundation Framer can be selected from the State dropdown.
Reset anything, anywhere!
The Reset function helps to keep the project code lean and clean. Applied styles to a breakpoint instead of working on the default styles? Want to use margin instead of padding after some consideration? Don’t created a bloated style sheet with confliciting rules. Instead simply remove the styles where you don’t need them and (re)apply exactly where you want them to be.
The dropdown gives an overview of the styles that have been applied at the current position of the slider, as well as the overall styles. Specific styles can be removed by clicking on them, or all styles can be whiped out at once.
Lastly the order in which the style rules have been created play a role in specificity: the last rule is considered more specific and applies. Not the last edit, The proper use of selectors can speed up the design process and simplify the maintenance of a site. In this article, Bob explains the use of selectors and multiple classes in more detail.
Back to table of contents